The Sonido Web Form builder provides styling options that allow you to seamlessly tie the web form into your website in a very appealing way. You can match your website branding to provide your website visitors a seamless experience.
As you can create multiple web forms within Sonido, each web form could have unique styling options, form fields, etc. for differentiation.
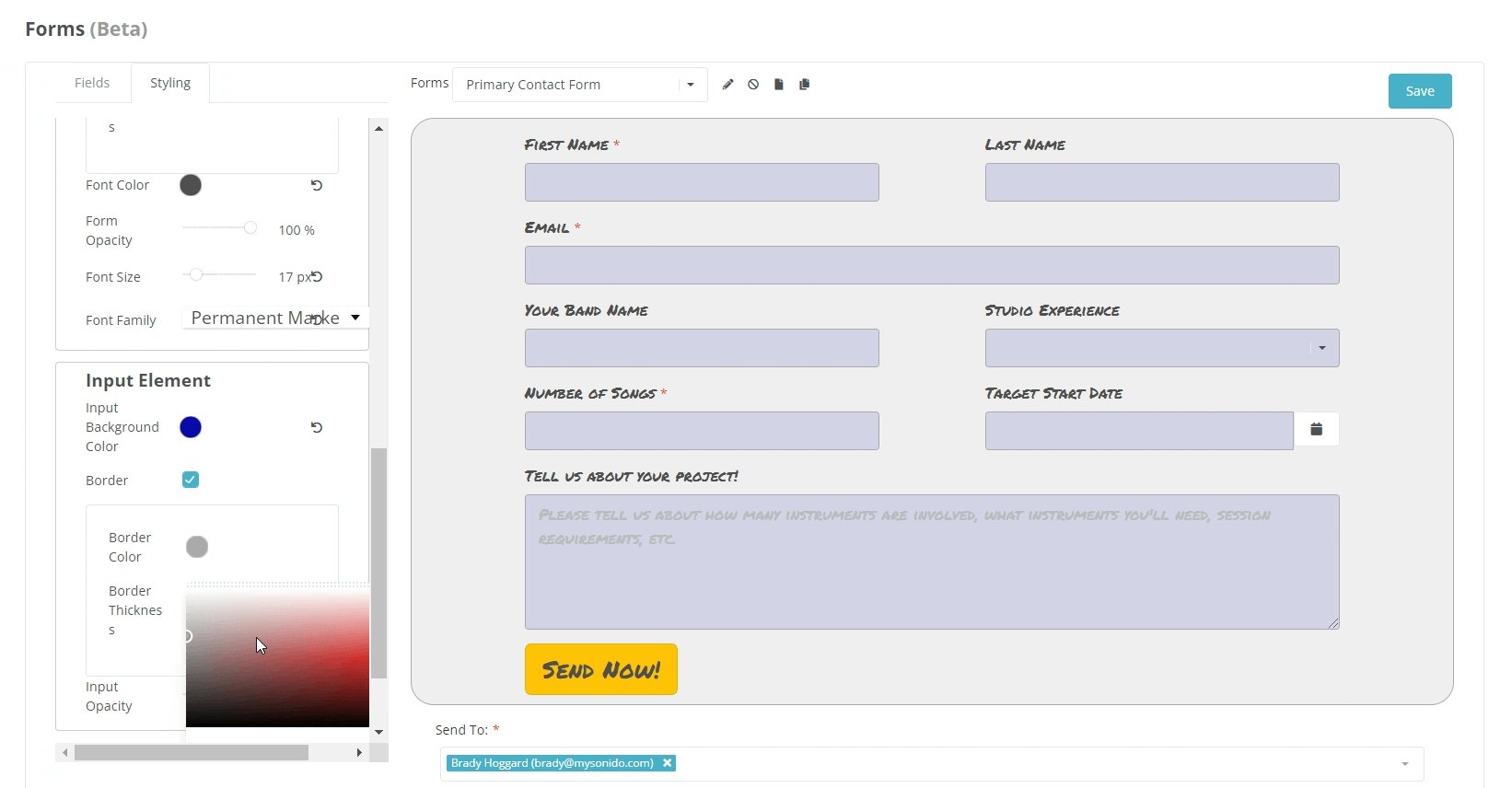
To access the web form styling options, select the form that you'd like to manage, then select the "Styling" tab in the left-hand column. The following are the styling options available to you:
BUTTON

Text - This option allows you to determine what text is displayed in the web form submission button, such as "Submit" or "Send".
Alignment - This option allows you to set the alignment of your form submission button to left-aligned, center-aligned, or right-aligned.
Font Family - This option allows you to set the desired font for the form submission button text.
Font Size - This option allows you to set the desired font size for the form submission button text.
Font Weight - This option allows you to set the desired font weight for the form submission button text.
Font Color - This option allows you to set the desired font color for the form submission button text.
Background Color - This option allows you to set the desired background color for the form submission button.
Border - This option allows you to turn on or off a border for the form submission button. If selected, additional options will display:
- Border Color - This option allows you to set the desired color of the border for the form submission button.
- Border Thickness - This option allows you to set the desired border thickness for the form submission button.
Border Radius - This option allows you to set the desired border radius (rounded corners) for the form submission button. The larger the number selected, the more round the button corners will display.
Padding - This option allows you to set the desired padding for the form submission button text.
Top Margin - This option allows you to set the desired margin (additional space) above the button.
FORM

Main Background Color - This option allows you to set a background color behind the web form. This option is strictly used for the preview of your form and will not display once your form is published. For example, if your website has a black background and you want your web form background to be a semi-transparent white, you could set the Main Background Color to the color of your website background for preview purposes.
Form Background Color - This option allows you to set the desired background color for the web form.
Border - This option allows you to turn on or off a border for the web form. If selected, additional options will display:
- Border Color - This option allows you to set the desired color of the border for the web form.
- Border Thickness - This option allows you to set the desired border thickness for the web form.
Font Color - This option allows you to set the desired font color for the web form field labels.
Form Opacity - This option allows you to set the desired background opacity for the web form. For example, if your website has a background image and you want the Sonido Web Form to be layered on top of the background image and slightly show through, you could reduce the opacity, which would allow the background to display through the web form background color. The lower the form opacity setting, the more transparent the form background will become; 0% opacity is equal to a fully-transparent form background color.
Font Size - This option allows you to set the desired font size for the web form field labels.
Font Family - This option allows you to set the desired font for the web form.
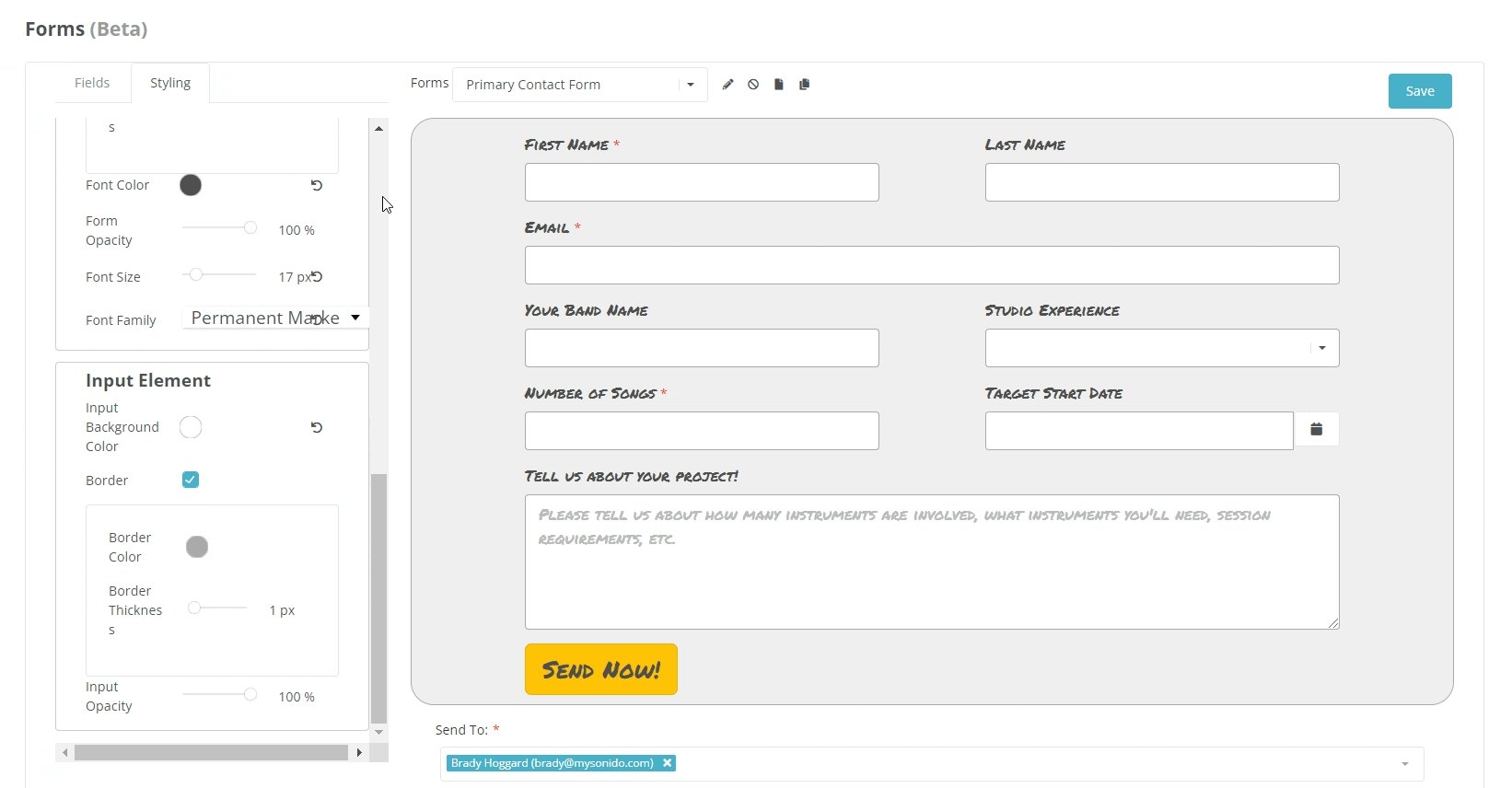
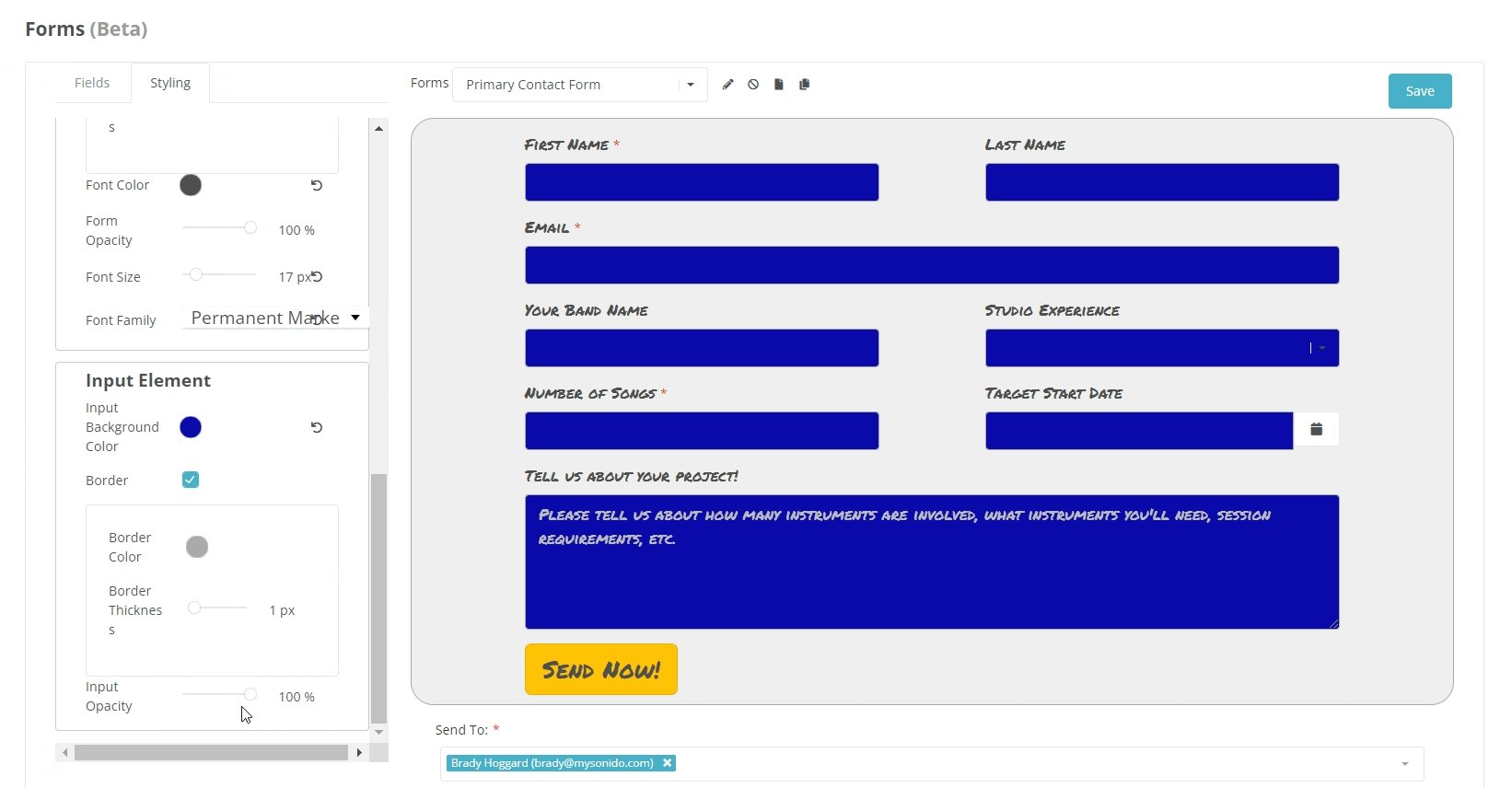
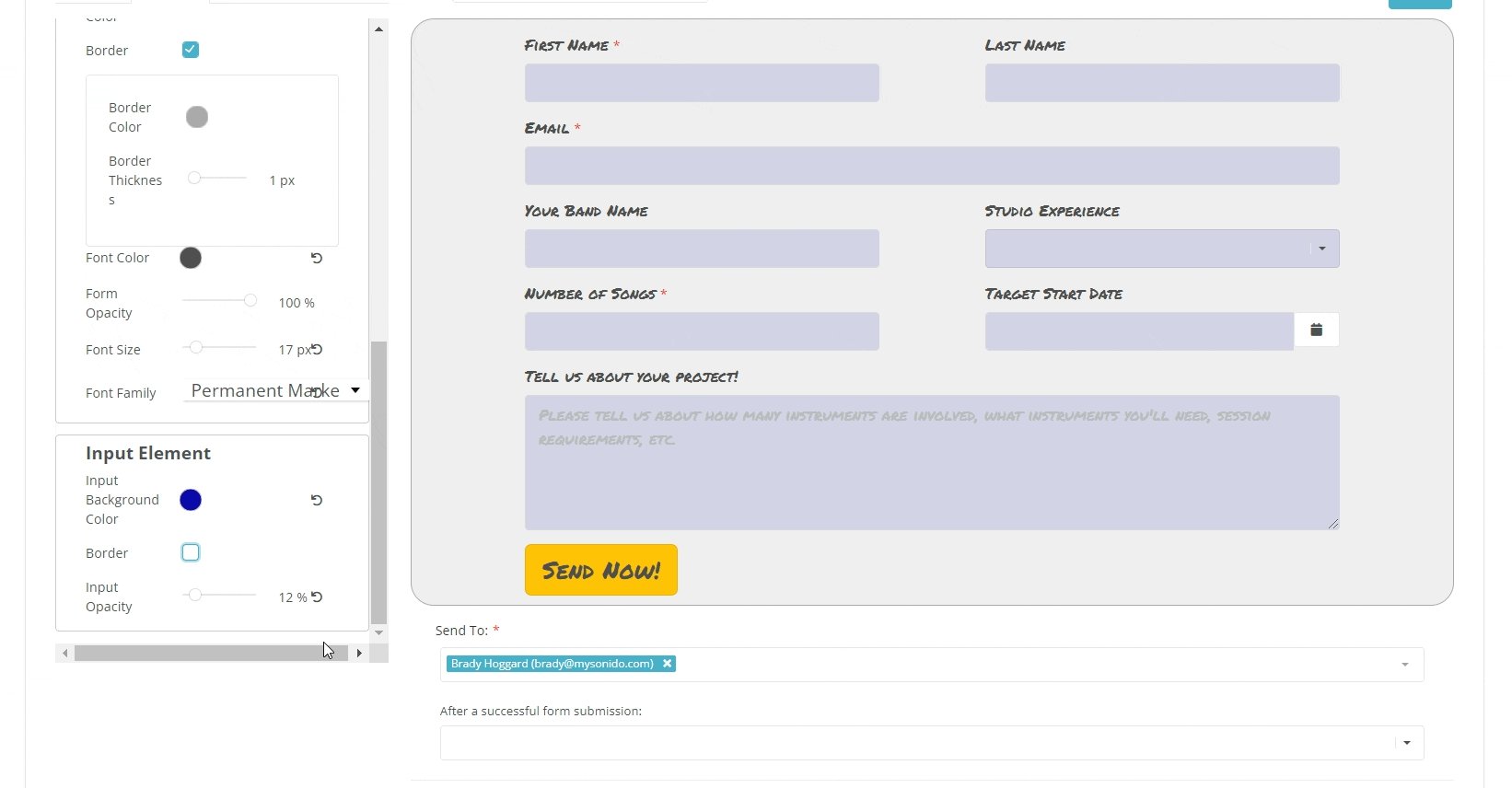
INPUT ELEMENTS

Input Background Color - This option allows you to set the desired background color for the form data input fields.
Border - This option allows you to turn on or off a border for the form data input fields. If selected, additional options will display:
- Border Color - This option allows you to set the desired color of the border for the form data input fields.
- Border Thickness - This option allows you to set the desired border thickness for the form data input fields.
Input Opacity - This option allows you to set the desired background opacity for the form data input fields. For example, if you want your form data input fields to have a degree of transparency, you could reduce the opacity, which would allow the form background color to display through the form data input fields. The lower the form opacity setting, the more transparent the form data input fields will become; 0% opacity is equal to a fully-transparent form data input field color.
After making the appropriate styling updates, be sure to press "Save" to save the changes.
UP NEXT
READ MORE
Comments
0 comments
Please sign in to leave a comment.